
12+ Bootstrap Box Shadow Examples OnAirCode
The CSS3 box-shadow property is a new way of adding drop shadow effects just by editing a style sheet. There's no need to use Photoshop! Just open your style sheet in a text editor and away you go. Well, it's almost as simple as that but not quite. There's one caveat and that is browser support.

How to Use Box Shadows as Swipe Backgrounds on Hover
A positive value makes the shadow larger than the box, a negative value makes the shadow smaller. (optional) color: Which color the shadow should have. The default value is the text color. (optional, required for Safari) inset: The position of the shadow. By default the shadow is outside the box. Setting inset moves it to the inside. (optional)

I created 8 pure CSS button hover effects with boxshadow. Each button has its own unique effect
Box Shadow Utilities for controlling the box shadow of an element. Basic usage Adding an outer shadow Use the shadow-sm, shadow, shadow-md, shadow-lg, shadow-xl, or shadow-2xl utilities to apply different sized outer box shadows to an element. shadow-md shadow-lg shadow-xl shadow-2xl

How to Create Bootstrap Card Hover Effect ( jQuery ) Boxshadow Generator 🔥🔥 YouTube
Beautiful CSS box-shadow examples. All of these box-shadow were copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 🎨 Curated collection of 93 free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.

25+ Creative CSS Button Hover Animation [ Updated ]
The box-shadow CSS property allows you to add a shadow around an element on a webpage. Shadows give us an idea of an object's size and depth, and box-shadow brings this realism into our online experience. The property can tell us if an element like a button, navigation item, or text card is interactive.

How to Create a Hover Button with a Glowing Shadow Effect Using CSS, HTML
About a code Button Hover Effects with box-shadow. Making some basic animations with box-shadows.No extra elements or even pseudo elements required. Tips: - We're setting all the blurs to 0 since we want a solid fill; - Add the inset keyword so the box-shadow is on the inside of the element; - Animating the inset shadow on hover looks like the element is filling in from whatever side you.

Image Hover Effect Using Box Shadow Pure CSS YouTube
Add Shadow Effect on Hover to DIV boxes Ask Question Asked Modified 5 years, 7 months ago Viewed 24k times 0 I'm currently trying to figure out a way to make it so that upon hovering over each separate box on the front page of my website ( http://thefloodplains.com/ ), a shadow animation occurs for that specific box.

Colourful Hover Button Using Box Shadow For Semantic Purposes CSS & HTML YouTube
4. 5. Tips: 6. - We're setting all the blurs to 0 since we want a solid fill. 7. - Add the inset keyword so the box-shadow is on the inside of the element. 8. - Animating the inset shadow on hover looks like the element is filling in from whatever side you specify ( [top] and [left] accept negative values to become [bottom] and [right])

Pure CSS Box Border Hover Effect with Shadow CSS CodeLab
But Did You Check eBay? Check Out Shadow Box On eBay. Looking For Shadow Box? We Have Almost Everything On eBay.

HTML5 Button hover effect and Boxshadow effect using CSS YouTube
Hover over me! CSS Shadow Effects With CSS you can add shadow to text and to elements. In these chapters you will learn about the following properties: text-shadow box-shadow CSS Text Shadow The CSS text-shadow property applies shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px):

CSS Box Shadow Animation Hover Effect Source Code Download FreeWebsiteCode
The CSS box-shadow property is used to apply one or more shadows to an element. Specify a Horizontal and a Vertical Shadow In its simplest use, you only specify a horizontal and a vertical shadow. The default color of the shadow is the current text-color. A

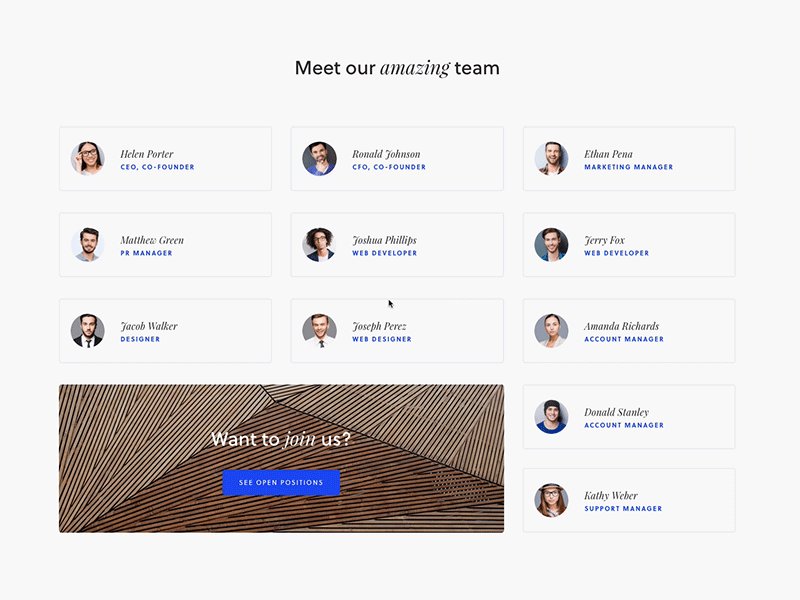
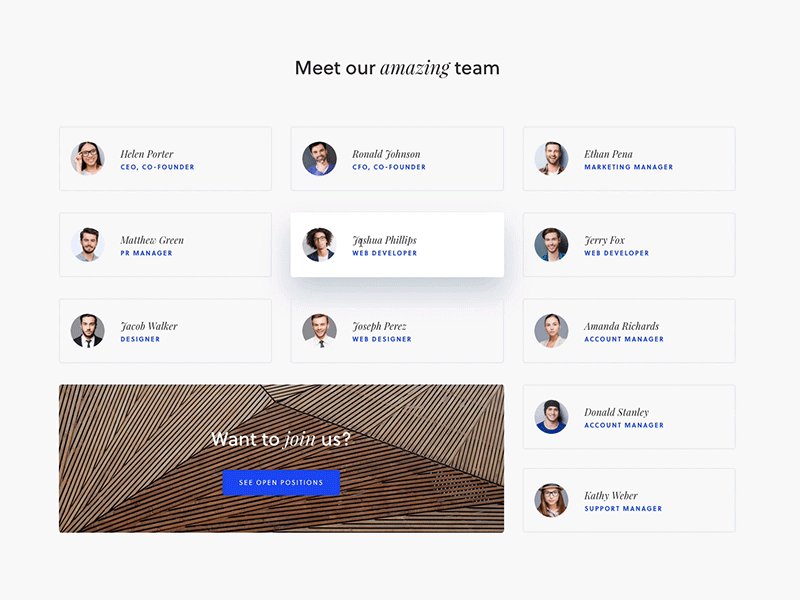
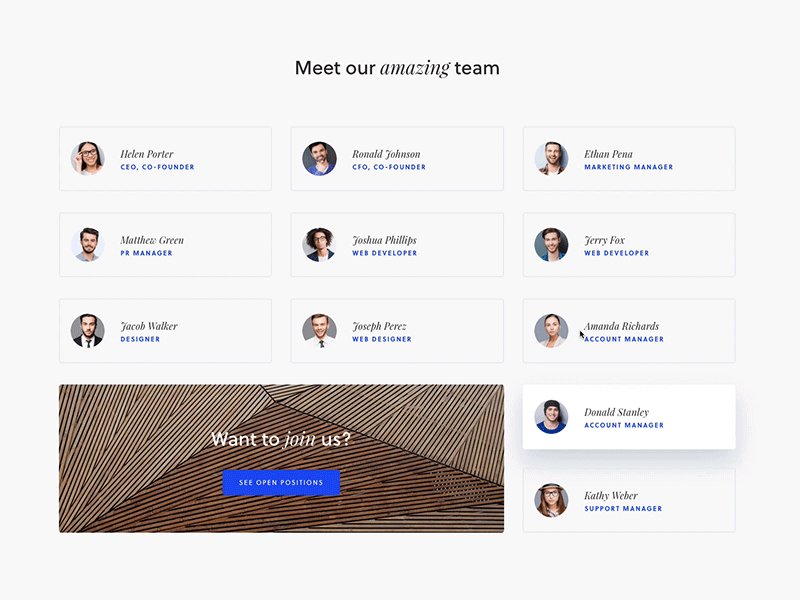
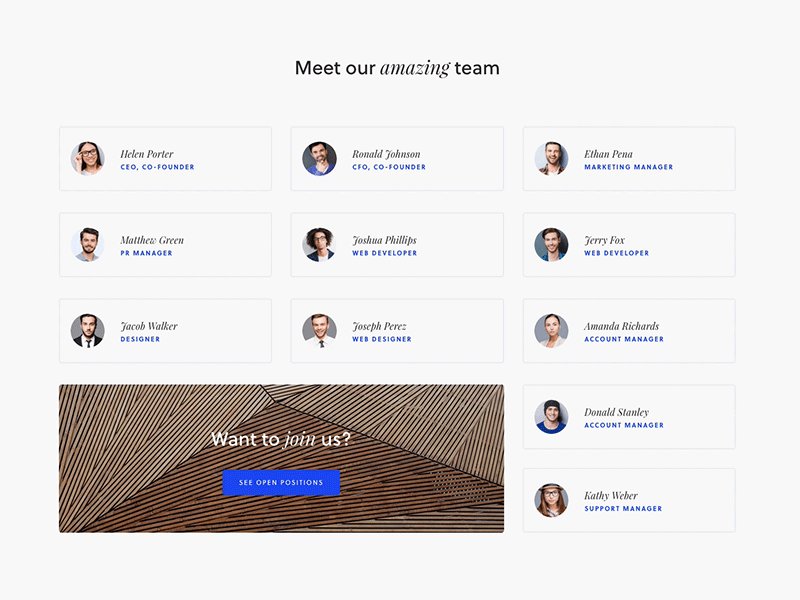
Team members hover animation using CSS box shadow. by Gabriel Sirbu on Dribbble
The box-shadow property enables you to cast a drop shadow from the frame of almost any element. If a border-radius is specified on the element with a box shadow, the box shadow takes on the same rounded corners. The z-ordering of multiple box shadows is the same as multiple text shadows (the first specified shadow is on top).

CSS boxshadow Generator Frontend Tools Highperformance and intuitive HTML / CSS generator
Hover box shadow HTML xxxxxxxxxx 7 1

Content Box Hover with Box Shadow Effect YouTube
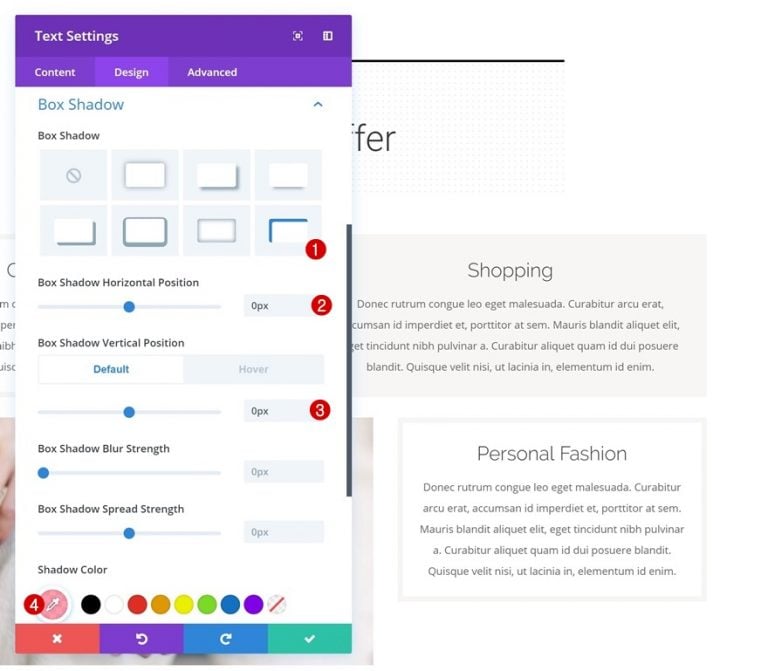
How to Use Box Shadows as Swipe Backgrounds on Hover Last Updated on September 16, 2022 by Donjete Vuniqi 13 Comments Blog / Divi Resources / How to Use Box Shadows as Swipe Backgrounds on Hover Every week, we provide you with new and free Divi layout packs which you can use for your next project.

Box Shadow Hover Effect Codepad
The box-shadow property is used to add a shadow to the image. The values 2px 2px 5px 10px define the horizontal offset, vertical offset, blur radius, and spread radius of the shadow, respectively. The color of the shadow is specified as rgb (138, 136, 136). When you view this HTML page in a browser, the image will have a box shadow applied to.

CSS Menu Item Hover Effects Using Box Shadow Tutorial YouTube
Add shadows to different